修改SSPanel与Karing实现互通
物料
- SSPanel-Uim 2024.1: https://github.com/Anankke/SSPanel-UIM/releases/tag/2024.1
- karing-connect: https://github.com/KaringX/karing-connect
- 包含本案例涉及修改的文件
方案A 快捷绑定karing
- karing 已经内置最新版本(>=2024.1)的 sspanel、v2board、xboard 的自动绑定代码, 只要在系统栏选择对应系统即可.
- 本方案无需修改面板系统, 也无需添加连接页面,
connect参数填网站登录URL即可. 
- 本方案无需修改面板系统, 也无需添加连接页面,
- 如果选择了面板系统之后,测试之后,发现无法完成绑定,则可选“Other” 然后尝试方案B
方案B 通过咒语绑定karing
思路
- 首先,karing APP进入一个中间页
/karing/connect- 设置cookie
redir=/karing/connect作为返回地址 - 跳转至
/auth/login
- 设置cookie
- 然后, 用户登录sspanel
- 1 返回
/karing/connect即 KaringController - 2 判断当前用户已登录
- 3 获取用户信息 和 订阅链接
- 4 response输出视图
- 5 视图中js调用
_karing方法导入用户信息
- 1 返回
- 最后, Karing APP 接到信息, 验证并完成机场绑定.
第一步 sspanel 系统
-
1 添加controller
- 新建控制器用于处理Karing连接
- 添加文件
src/Controllers/KaringController.php - 最新文件地址:
-
2 添加路由
- 修改文件
app/routes.php最后加入一条路由
- 修改文件
// Connect to Karing
$app->get('/karing/connect', App\Controllers\KaringController::class . ':connect');
- 3 对应的登录连接即
第二步 harry.karing.app 后台
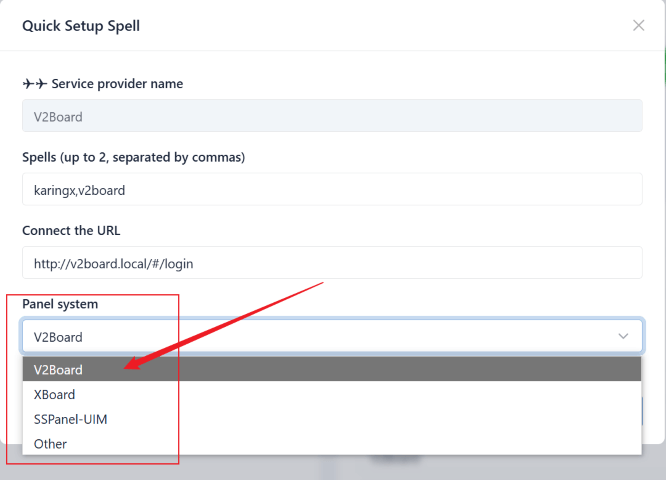
方法1 快捷设置咒语
- 进入harry后台, ��机场列表, 点击
设置咒语按钮. - 设置咒语和连接url
方法2 修改配置文件 base.json
- connect 字段
- 咒语 spells 字段, 推荐使用机场名称.
{
"pid": 123456,
...
"connet": "https://your-domain/karing/connect",
"spells": [
'急速云',
'RapidNetwork',
],
...
}
最后 测试绑定
- Karing APP -> 设置 -> ISP/机场绑定 -> 填入咒语 -> 登录sspanel -> 完成绑定
方案C 通过订阅链接展示机场信息
-
提醒 如果您已经完成与karing的连接, 比如配置了
base.json文件, 则以下订阅链接的修改并不是必要的. -
通过添加isp信息 karing会为您:
- 设置页展示机场信息(入口)
- 订阅服务到期提醒
修改代码
- 文件: src/Controllers/SubController.php
- 在返回return response中添加三行
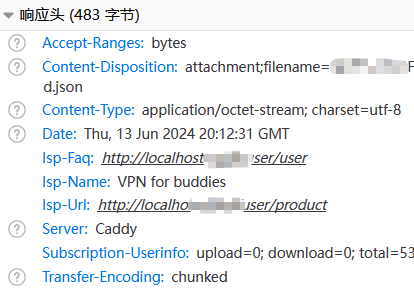
isp-开头的信息
src/Controllers/SubController.php
public function index($request, $response, $args): ResponseInterface
{
//...
return $response->withHeader('Subscription-Userinfo', $sub_details)
->withHeader('Content-Type', $content_type)
// for karing
->withHeader('isp-name', urlencode($_ENV['appName']))
->withHeader('isp-url', urlencode($_ENV['baseUrl'] . '/user/product'))
->withHeader('isp-faq', urlencode($_ENV['baseUrl'] . '/user/user'));
->write($sub_info);
}
- 提示:
- 代码修改保存之后, 请reload php-fpm进程, 防止opcode缓存影响调试
- 一定要通过调试工具检查一下 isp-url 和 isp-faq 是您设置的地址
- 如果appName包含中文, 必须使用urlencode
最终效果
-
调试信息:
-
设置菜单